Introduction
Nginx contains podman is an accessible, open-source, high-performance HTTP server, reverse proxy, and IMAP/POP3 proxy server. NGINX is known for its high performance, stability, rich feature set, simple configuration, and low resource consumption. Now we create an instance nginx containing podman.
NGINX powers several high-visibility sites, such as Netflix, Hulu, Pinterest, CloudFlare, Airbnb, WordPress.com, GitHub, SoundCloud, Zynga, Eventbrite, Zappos, Media Temple, Heroku, RightScale, Engine Yard, StackPath, CDN77, and many others.
Release Prebuilt Packages for Linux and BSD
Most Linux distributions and BSD variants have NGINX in the usual package repositories and they can be installed via whatever method is normally used to install software (apt on Debian, emerge on Gentoo, ports on FreeBSD, etc).
Be aware that these packages are often somewhat out-of-date. If you want the latest features and bug fixes, it’s recommended to build from the source or use packages directly from nginx.org.
To add virtualhost nginx tutorial check the link.
NGINX Official Image
The Docker Official Images are a curated set of Docker repositories hosted on Docker Hub that have been scanned for vulnerabilities and maintained by Docker employees and upstream maintainers.
Official Images are an excellent place for new Docker users to start. These images have clear documentation, promote best practices and the most common use cases.
Let’s take a look at the NGINX official image. Then, open your favorite browser and log into Docker. If you do not have a Docker account yet, you can create one for free.
Once logged into Docker, enter “NGINX” into the top search bar and press enter. The official NGINX image should be the first image in the search results. You will see the “OFFICIAL IMAGE” label in the top right corner of the search entry. Nginx contains podman will be using docker image as well.
Check image available for nginx contains podman
# podman search nginx --filter=is-official
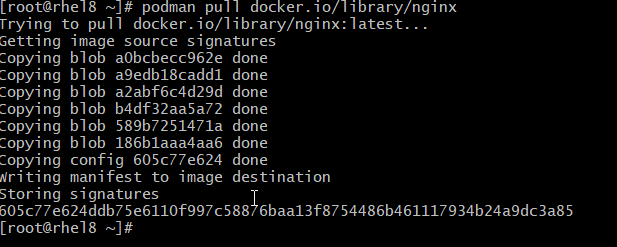
# podman pull docker.io/library/nginx
Adding Custom HTML index.html to be uploaded to nginx contains podman
By default, Nginx looks in the /usr/share/nginx/html directory inside the container for files to serve. Therefore, we need to get our html files into this directory. A relatively simple way to do this is to use a mounted volume. For example, we can link a guide on our local machine and map that directory into our running container with mounted volumes.
Let’s create a custom html page and then serve that using the nginx image.
Create a directory named site-content. In this directory, add an index.html file and add the following html to it:
# cat index.html
<HTML>
<head>
<title>Nginx Practice Website</title>
</head>
<body>
<div align="center">
<H2>Welcome to UNIXCOP.COM Website</H2>
<p>This is a simple nginx page</p>
<img src="unixcop.png">
</div>
</body>
</HTML>
Create pod for the container
Now run the following command, which is the same command as above, but now we’ve added the –network flag to create a bridge.
# podman pod create --name nginxapp -p 80:80 -p 443:443 --network bridgeCreate the container
It is possible to run the image as a less privileged arbitrary UID/GID. This, however, requires modification of nginx configuration to use directories writeable by that specific UID/GID pair. where nginx.conf in the current directory should have the following directives re-defined.
# podman run --pod nginxapp --name nginx-server -d nginx:latestCheck instance if its running
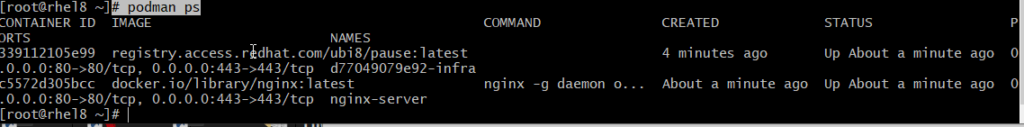
# podman ps
Copy the files for the nginx site
This will mount our local directory ~/ locally into the running container at: /usr/share/nginx/html
Note that “c5572d305bcc” is the container id.
# podman cp index.html c5572d305bcc:/usr/share/nginx/html
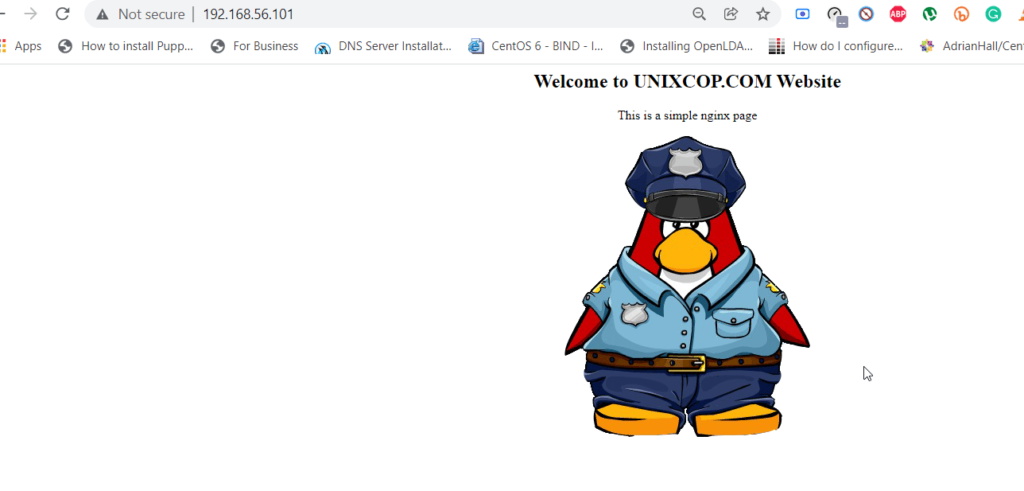
# podman cp unixcop.png c5572d305bcc:/usr/share/nginx/htmlGo to your browser and test the site

Conclusion
In this article, through running the NGINX official image, adding our custom html files, building a custom image based on the official image. We finished up by pushing our custom image to Docker to share it with others on our team.



