Hello, friends. If you want to be a Frontend developer, then you need to know how to install Angular. In this case, we have chosen CentOS 9 Stream as our system because it is a solid and new system that many developers can use for their purposes.
Introduction to Angular
Angular is an open-source framework developed by Google to facilitate the creation and programming of single page web applications, the SPA (Single Page Application).
One of the main advantages of this framework is that it is based on the Model-View-Controller (MVC) architecture, which is used in web application development.
Only in the context of AngularJS, the model is the framework, while the view is HTML and the control is JavaScript. That way, you can design and complement your work quickly.
Remembering that Angular is a JavaScript framework, we have to learn the basics of JavaScript before getting into the framework. In any case, it is easy to get started with it.
Install Angular on CentOS 9 Stream
Before we start, we have to make sure that some tools are installed on our systems. In addition to this, we have to work with a system that is up-to-date.
Installing NodeJS on CentOS 9 Stream
The first thing we have to do is to install NodeJS on the system. So open a terminal or connect via SSH to your server and run the following command.
sudo dnf updateThen, with the system installed, you can install NodeJS using our post
How to install NodeJS on CentOS 9 Stream?
Then, once you have it running, you can continue with our post.
Install Angular on CentOS 9 Stream
Once NodeJS is installed on the system, we can install Angular. In this case, the installation will be done thanks to npm which is a NodeJS package manager and is installed with it.
So, the only thing we have to do is to execute:
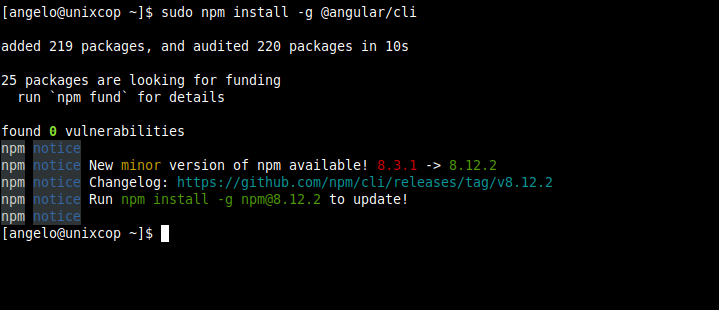
sudo npm install -g @angular/cli
If you want to verify that Angular is installed correctly, you can run:
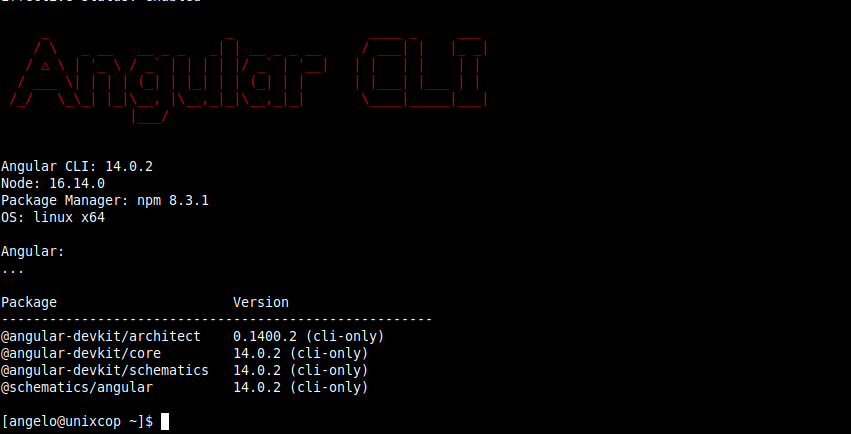
ng version
What we have installed before as such is Angular CLI, which is a utility that allows us to create and install Angular projects easily.
To create a new application, we have to run
ng new [project-name]For example,
ng new unixcopThere will start the process of downloading and configuring packages for Angular. You will be asked some project customization questions. It is up to you to answer them.
At the end, you will be able to access the generated folder with the name of the project.
cd unixcopand to run it in development mode, just run these commands:
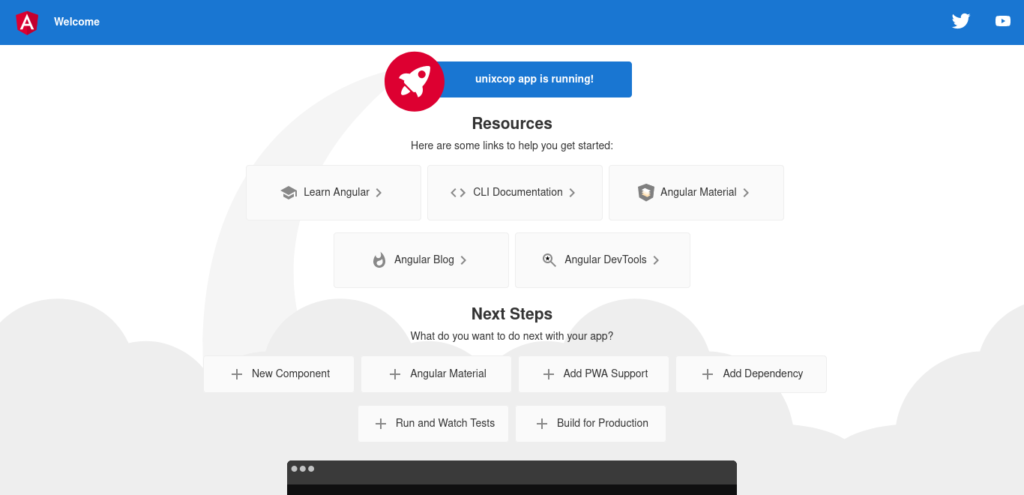
ng serve --host 0.0.0.0Now just open a web browser and access http://your-server:4200 or http://localhost:4200 and you will see this screen.

Remember that port 4200 has to be open in the firewall.
Conclusion
Angular is one of the most important frameworks in web development, and specifically in the frontend. Learning how to use it is the first step to get started with it.



