Introduction
In my previous article, we went through the process of compiling and installing Nginx from source. I left off with a basic configuration for loading the default html page. In this article, I’m going to pick up where I left off. We are going to expand on our configuration to add some functionality to our demo site.
Virtual Hosts and MIME types
A virtual host, defined inside the server context, is typically used for hosting multiple websites on one server. For us, it will just be one which listens on port 80 with the name openbsd.local. For the sake of simplicity, our static site will load an external CSS and contain just an image. But it will suffice for this demonstration.
Because I suck at UI, I have done nothing but change some fonts and properties. Nonetheless, this will be our demo site:
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>Test Site</title>
</head>
<body>
<p>Welcome to our demo site!</p>
<img src="image.png" />
</body>
</html>
style.css
body {
font-style: italic;
text-align: center;
}
img {
width: 400;
height: 300;
}
The problem with our default configuration is that our server doesn’t know the MIME types of our CSS and image files. So when we access that page on our browser, the CSS will not properly load. And our page will look… just fine, because the CSS won’t have improved it whatsoever. Did I mention I suck at UI?
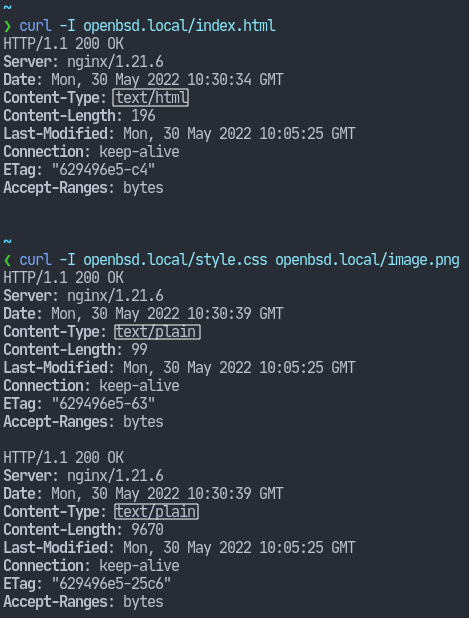
We can fetch the headers of our CSS and image files using curl with the -I flag.

As you can see, the client will receive the files with the incorrect MIME types. To fix this, we need to specify the MIME types of every extension.
For example:
types {
text/html html;
text/css css;
}
You can imagine this will quickly go out of hand, when our site grows and we need to add different types of files.
Fortunately, nginx comes with a default mime.types file which will be located in our case at /usr/local/etc/nginx/mime.types. This specifies mime types for a lot of different file extensions.
We can include that file into our nginx configuration with the include directive, which resides inside the http context along with our server context.
Therefore, now our nginx.conf should be like:
events {}
http {
include mime.types;
server {
listen 80;
server_name openbsd.local;
root /var/www/html;
}
}
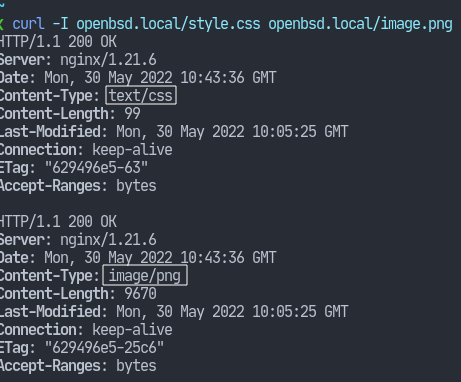
Reload the server with nginx -s reload. And now we should get the proper mimetypes as shown below.

This concludes today’s article. Obviously, we still have to do a lot of work to do on this. I will come back with another article soon. Till then, stay tuned and thank you for reading.



